Keus
Elements
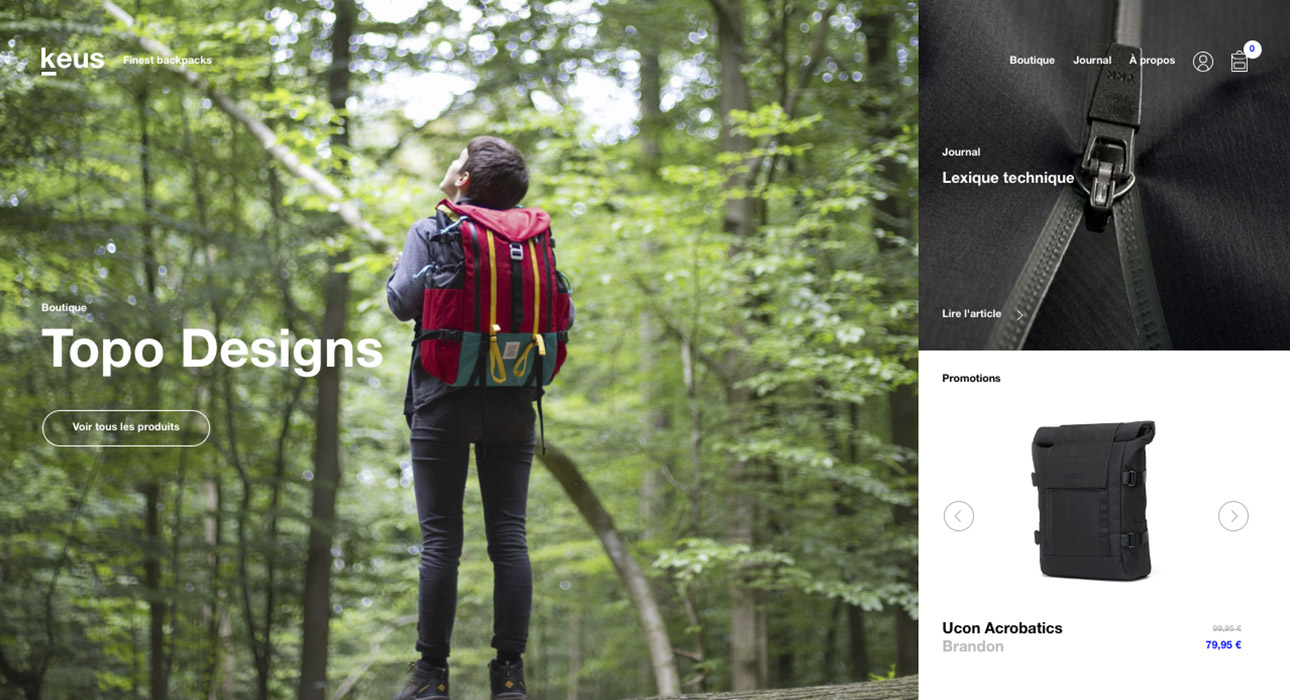
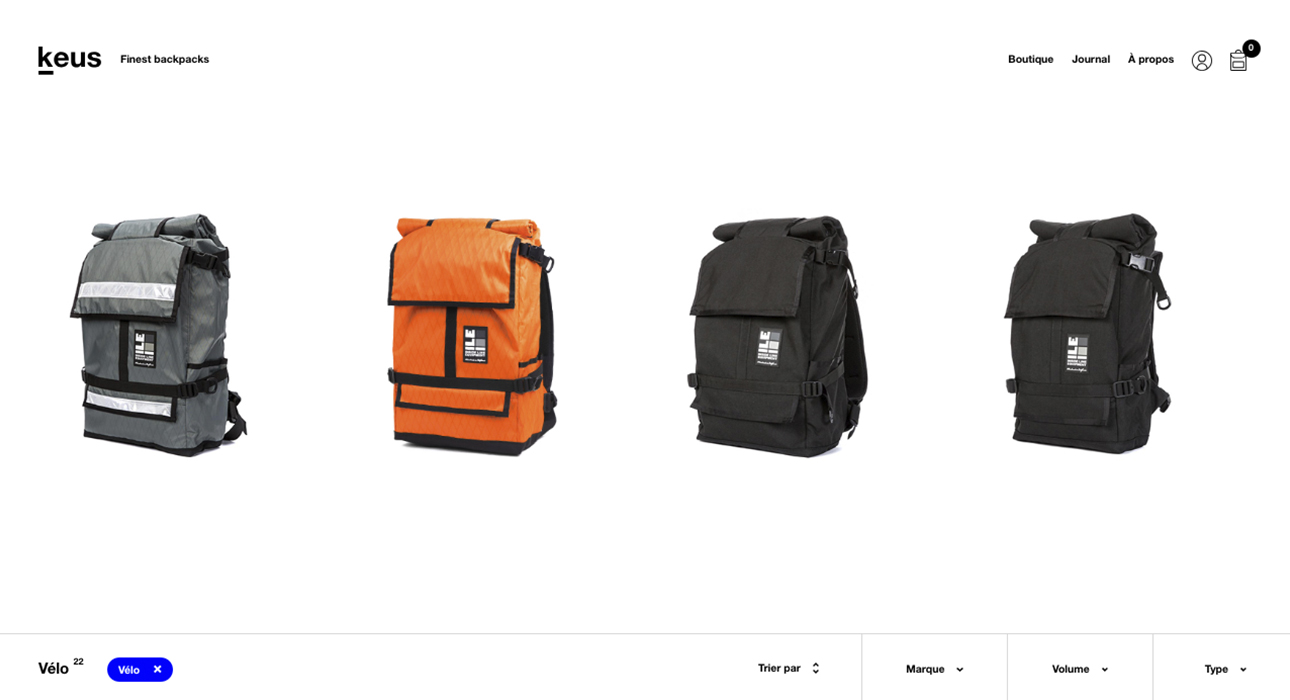
See the highlights
of this website.
Technologies & Tools
Description
A selection of finest backpacks
SOTD / SCORE → 7.22/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.34 / 10
6.99 / 10
7.33 / 10
7.21 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Alexis Malin from United StatesSenior Designer87777.40
Alexis Malin from United StatesSenior Designer87777.40 -
 Garth Sykes from United StatesSenior Art Director at Ludomade76776.70
Garth Sykes from United StatesSenior Art Director at Ludomade76776.70 -
 Cindy Pham from United StatesArt Director77777.00
Cindy Pham from United StatesArt Director77777.00 -
 Nick Kumbari from GeorgiaDesign Director77777.00
Nick Kumbari from GeorgiaDesign Director77777.00 -
 Clement Pavageau from United KingdomIndependent Art Director77877.20
Clement Pavageau from United KingdomIndependent Art Director77877.20 -
 Michi Del Rosso from ItalyCo-founder87787.50
Michi Del Rosso from ItalyCo-founder87787.50 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder88888.00
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder88888.00 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Du Haihang from United StatesInteractive art director/developer77777.00
Du Haihang from United StatesInteractive art director/developer77777.00 -
 Sonali Ranjit from United StatesArt Director77676.80
Sonali Ranjit from United StatesArt Director77676.80 -
 Denis Lomov from RussiaCreative director76776.70
Denis Lomov from RussiaCreative director76776.70 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song77777.00
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song77777.00 -
 Michele Gallina from ItalyProject Leader and UX Director86877.30
Michele Gallina from ItalyProject Leader and UX Director86877.30 -
 Richard Boiteux from FranceCo-founder78877.50
Richard Boiteux from FranceCo-founder78877.50 -
 Marie Benoist from AustraliaProduct Designer77877.20
Marie Benoist from AustraliaProduct Designer77877.20 -
 Claudia Mussett from SpainIndependent art director and designer87777.40
Claudia Mussett from SpainIndependent art director and designer87777.40 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77887.30
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77887.30 -
8.17.87.97.87.92
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.07/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
6.80 / 10
6.80 / 10
7.40 / 10
7.40 / 10
7.20 / 10
6.80 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8677766.90
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8677766.90 -
 Luigi De Rosa from ItalyWebGL7778867.20
Luigi De Rosa from ItalyWebGL7778867.20 -
 Arnaud Rocca from FranceFreelance creative developer6888877.50
Arnaud Rocca from FranceFreelance creative developer6888877.50 -
 Tsukasa Toukura from JapanFront-end Developer7777666.75
Tsukasa Toukura from JapanFront-end Developer7777666.75 -
 Iván Soria from MexicoCreative Director6687797.00
Iván Soria from MexicoCreative Director6687797.00